5 Amazing WordPress Theme Frameworks
In the recent times, the popularity of WordPress as a platform of choice for site building has increased exponentially and as a result, millions of websites around the globe are powered by WordPress. The introduction of WordPress Theme Frameworks was a step in the right direction that spurred WordPress to be the most preferred platform for site building.
A Theme Framework is defined as an advanced WordPress theme that comes with extra features enabling users to customize, adapt and extend its functionality. Frameworks have been designed to function as parent themes but when building a site, they’re used as child themes. The customization options available depend on the type of framework you choose to use. Some frameworks allow customization via dashboard screens while some require you to write code. The WordPress frameworks designed below have been selected based on performance, user ratings and popularity.
Genesis by StudioPress
Today, Genesis is one of the most used and highly rated WordPress theme frameworks famed for its impressive performance. Retailing at $ 59.95, Copyblogger Media, expert content marketers is the team that developed Genesis. Aside from their expertise in content marketing, this team has known for offering a wide variety of WordPress related services. As a result, a lot of their expertise has been used in developing this robust framework which is known for a wide variety of features.
Genesis has extensive SEO options that have detailed settings and options. This framework is built based on HTML5 which makes it have a responsive design. There are also numerous default child themes which you can access to match with your preferences; you only need to pay an additional fee for this service. Genesis is also known to be developer friendly with plenty of documentation to make it easier for new users to learn. In addition, users get to enjoy unlimited updates as well as round-the-clock support.
If you’re looking for a theme that is priced well and offers incredible support, try using Genesis. Because of these amazing features, there are several popular websites such as Problogger.net that run on this platform. Furthermore, with an active developer community, it’s easy to participate in forums.
Headway
If you don’t know how to code, you don’t need to worry anymore because Headway is an excellent WordPress framework that has allowed many people to comfortably build their own sites without requiring any web technical knowledge. Headway is a drag and drop framework that gives you complete freedom to control different theme elements and customize them to your liking. Using this framework, you can comfortably tweak layouts, fonts and colors making it possible to personalize your site.
Headway allows you to choose which kind of layout you want for your site; it can either be one, two or three column. The Design Editor enables you to pick any page element and apply different styles and effects.
This WordPress theme framework is also compatible with latest web coding technologies such as CSS3 and HTML5. The Responsive Grid ensures all your designs remain automatically responsive. The good news is that aside from non-coders, Headway can also be used by developers who can use the live CSS editor, build Headway child themes as well as have custom Block types. It’s possible for developers to put up their custom Blocks for sale in the Headway Marketplace.
If you don’t want to code to build a site or you’re a web designer to wishes to have complete control of your sites, Headway is a good platform to select. The price for Headway is $ 59 for the Personal plan, $99 for Business and $ 199 for Developer.
Thesis
For users keen on having an advanced WordPress theme framework that allows more freedom to customize layout, designs and functions, Thesis is definitely a good choice to consider. If you don’t know how to write code, you don’t need to worry because there is a drag and drop layout tool plus a visual template editor enabling users to have a good time building the site. Just like the other top WordPress Theme Frameworks, Thesis is packed with a lot of features.
One of the key highlights for this theme framework are Boxes which resemble template plugins that allow you to add numerous features such as Facebook Like Boxes, integration for Newsletters as well as other exciting features. Also, you can get to focus on topography which allows you to have full control over your fonts. Thesis API helps developers to realize the maximum benefit of coding as well as simple integration of facilities such as Google Webmaster Tools.
Thesis is a good choice for developers looking for an advanced theme. With a price tag of $197 for the Professional license, this theme framework is costly compared to its counterparts especially if you only need basic services. Fortunately, there is plenty of unlimited support plus an active community.
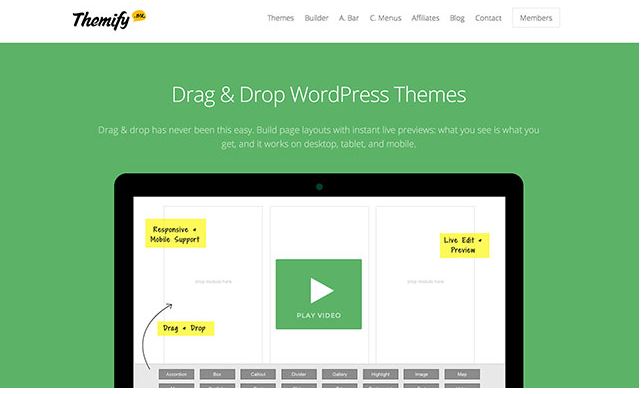
Themify
Themify Theme framework that goes for $49 or $79 for Themify Club (you have access to all Themify themes) is designed by Themify team which has articulately designed this framework to meet the needs of modern WordPress users. This framework comes with a Themify Builder that enables you to build custom page layouts and proceed to design them with numerous page elements using a drop and drop interface.
A number of page elements i.e. galleries, maps, sliders, tabbed areas among others can be simply dragged and dropped into your posts as well as pages. In addition, you can use both widgets you’ve installed as well as the ones you’ve created yourself. This framework is 100% responsive and can therefore, be displayed perfectly on mobile device screens. Thanks to Themify Builder, it is easy for users to easily customize a theme without having to edit templates or code. With the presence of a styling panel, you can be able to determine the look of your site without having to write any code.
Themify has a number of widgets and shortcodes which can enable you to add elements into your pages, posts as well as sidebar areas. When using this framework, you get to save a great amount of time since you can export and import settings and data. Themify is an integrated framework which consists of numerous themes rather than having a parent theme used alongside a child theme.
Gantry
Unlike other paid WordPress theme frameworks, Gantry is free but paid support costs $99 per year. Gantry is a product of RocketTheme, a popular theme shop known for their beautiful themes and an amazing theme framework which is packed with numerous features and extensive documentation. No doubt, this theme framework has undergone a lot of improvements to make it more competitive.
Some of the core highlights of this theme framework include numerous widgets and built-in fields, extensive customization possibilities, 960-grid system as well as support for LESS CSS. The framework’s responsive design based on Twitter Bootstrap makes it accessible even from mobile devices. The documentation for this framework is extensive but you need time to familiarize yourself with the different ways of doing things. Don’t worry if you can’t figure out how things are done because Gantry Google Groups have many developers who can answer your questions.
The post 5 Amazing WordPress Theme Frameworks appeared first on .
Written by - Visit WebsitePosted in Stuff from wprocks.com | No Comments »